Quick Overlook: Google’s Core Web Vitals (CWV) has significantly impacted SEO and web performance optimization. One metric to test Cumulative Layout Shift (CLS) is proving particularly challenging. Let’s explore strategies and tools to address CLS issues and improve overall page experience.
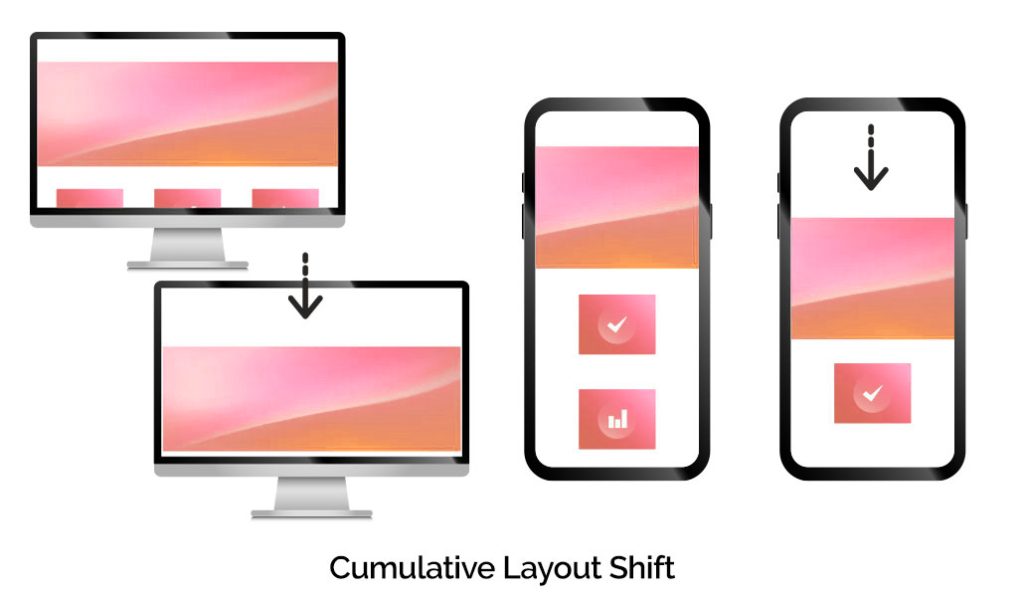
Have you ever encountered a website where the content seems to jump around as it loads? You go to click an option, but the layout changes at the last second, leading you to accidentally click something else. These are called “Cumulative Layout Shifts.”
What is Cumulative Layout Shift (CLS)?
Cumulative Layout Shift (CLS) is a Core Web Vitals metric that can be observed when web elements jump around while the page is loading, making it difficult for users to click the right link. This often occurs with images, buttons, and other interactive elements, though text can also be affected. CLS issue is particularly prevalent with mobile devices, as the way web pages behave in the development phase don’t always translate to the live site. When users experience several of these unexpected shifts, they can become frustrated and decide to browse a more mobile-friendly store instead. To test CLS, there are a variety of online tools that can help you identify what might be causing the layout shifts and how you can take steps to fix the problem.
What Causes Cumulative Layout Shift?

Common causes include delayed loading of ads, sudden appearance of videos with unspecified dimensions, and dynamically added elements within the DOM. For example, when an ad banner loads after the rest of the page, it can push content downward, impacting the user experience negatively.
Understanding if your users experience CLS can be challenging, as devices and environments vary significantly. In a development environment, elements might load from cache or locally, providing a different experience than what a live user encounters. Personalized content, often influenced by cookies, will also behave uniquely for each visitor, with location and other factors affecting performance. Mobile users, in particular, may notice small shifts that appear more pronounced on smaller screens. Measuring CLS across real user sessions is the best way to assess its impact on user experience.
Google identifies five main causes of a high CLS score:
- Images that shift position as JavaScript and CSS load, often leading to resizing.
- Ads and embeds without specified dimensions in the DOM.
- Dynamically created content that shifts the layout unexpectedly.
- Fonts that load after the main page content, causing layout shifts.
- Third-party elements waiting on network responses to update the DOM.
Exceptions:
Certain layout shifts don’t impact the CLS score:
- User-initiated shifts like a header slider or full-page preloaders are excluded.
- Clicking a button that triggers animations or page navigation within 500ms (input exclusion window) also doesn’t count.
- CSS-based animations using transformations are not counted as cumulative layout shifts.
- Only shifts that occur above the fold impact CLS; shifts below the viewport do not affect the score.
Improve Your CLS Score Today!
Don’t let layout shifts impact your site’s performance. Get CLS testing done with our website performance test to find issues and optimize your website’s UX.
What Is a Good CLS Score?
For an optimal user experience, aim for a CLS score of 0.1 or lower. To meet this target for most users, measure the 75th percentile of page loads, separated by mobile and desktop devices.
CLS scores include:
- 0.1 or less: Good
- 0.1 to 0.15: OK, but could use improvement
- 0.15 to 0.25: Longer than recommended
- 0.25 or higher: Much longer than recommended.

5 Tools to Test Your Cumulative Layout Shift
1. Lighthouse: Cumulative Layout Shift
To use this tool, all you need to do is paste a URL into the main field and hit enter. The algorithm will calculate your CLS score by focusing on the user’s average experience on your page. Unlike other types of performance score metrics, Lighthouse Cummulative Layout Shift tool doesn’t prioritize speed, but rather the total number of times a layout shift is detected.
2. PageSpeed Insights
PageSpeed Insights (PSI) uses data found in the Chrome User Experience Report, if available. Simply enter your URL to have PSI calculate the three Core Web Vitals of your store: the First Input Delay (FID), Largest Contentful Paint (LCP), and Cumulative Layout Shift (CLS) metrics. Once PSI concludes its testing, you’ll receive a report with a summary about how well your page performs. Scores of 90 or higher are good, scores between 50 and 90 signify the need for improvement, and scores below 50 are considered poor.
3. Web Vitals Tester
Web Vitals Tester will provide you with a full analysis of your Web Vitals, including the:
- Largest Contentful Paint (LCP)
- First Input Delay (FID)
- Cumulative Layout Shift (CLS)
- Time To First Byte (TTFB)
- First Contentful Paint (FCP)
- Time To Interactive (TTI)
- Total Blocking Time (TBT)
- Speed Index (SI)
Interested in Actively Monitoring Your Website’s Performance?
Our in-house website performance monitoring and testing ensures optimal stability and user experience across your site.
4. Layout Shift GIF Generator
Layout Shift GIF Generator is one of the best tools to test cumulative layout shift. It will give you a visual representation of your CLS score to help you understand what your users and customers are experiencing. Enter your URL to see how the layout shifts appear on mobile or desktop, and replay it to catch which elements are moving around the most in the viewport. As you work to improve your CLS metric, you can re-enter the URL to see how the changes impacted the user experience right away!
5. Cumulative Layout Shift Debugger
This tool’s purpose is “to visualize the cumulative layout shifts of any webpage so it becomes easier to identify what needs improving on mobile and/or desktop in the initial load of a website.”Cumulative Layout Shift Debugger functions by using the Layout Instability API in Chromium to identify how many shifts occur when a page is loading. As it analyzes your CLS score, it will suggest possible culprits in your code or with the web elements themselves.
If you want an easily accessible tool to analyze your CLS score whenever you need, you can also install the CLS Checker plug-in for Google Chrome. This checker will allow you to check and debug CLS issues right in your browser!
How to Fix Cumulative Layout Shift?
Cumulative Layout Shift (CLS) isn’t just a minor metric; it can seriously impact user experience and ultimately your revenue. Here’s how to optimize CLS to improve website performance and usability:
1. Images and Videos
High-quality images and videos can slow load speed and cause layout shifts if they load after other content. To prevent this, set width and height attributes for these elements in the DOM, which helps browsers reserve space before they load. Google recommends using tools like AspectRatioCalculator.com to determine appropriate aspect ratios.
2. Ads
Ads frequently cause layout shifts as they load asynchronously. You can mitigate this by setting specific height and width constraints on the ad container (parent DIV). This way, ads won’t alter the layout when they load or refresh.
3. Dynamic Content
Third-party content, like embedded YouTube videos, can also cause shifts. Identify where dynamic elements may load on your site and assign fixed dimensions to their containers. This prevents unexpected movement when these elements appear.
4. Fonts
Custom fonts can create a “flash” effect when they load, causing text to shift. To avoid this, use rel="preload" for your font link. This loads fonts earlier, reducing the flash and helping keep text layout stable.
By addressing these elements, you can improve CLS and provide a smoother user experience.
Track & Improve CLS Metrics Instantly
Access powerful CLS testing tools to see immediate impacts on your layout shifts. Take benefits of our real-time CLS analysis.
Monitoring CLS with Wagento
At Wagento, we know how crucial a seamless user experience is, especially on mobile. Cumulative Layout Shift (CLS) can disrupt this experience, causing page elements to jump around during loading, which frustrates users and leads to higher bounce rates. That’s why we offer specialized services to pinpoint and resolve CLS issues effectively.
Our expert team uses top tools like Lighthouse, PageSpeed Insights, Web Vitals Tester, Layout Shift GIF Generator, and the CLS Debugger. With these tools, we provide a thorough performance analysis, focusing on key metrics like First Input Delay (FID), Largest Contentful Paint (LCP), and CLS to ensure your website meets high standards.
Don’t let CLS issues drive users away. Let Wagento optimize your site for an improved, user-friendly experience. Contact us today to start enhancing your website’s performance and build customer loyalty through a smoother user journey.
We don’t just find problems; we provide solutions, ensuring your website keeps users engaged and returning.
Frequently Asked Questions:
- What is Cumulative Layout Shift (CLS), and why is it important?
Cumulative Layout Shift (CLS) is a Core Web Vitals metric that measures how often elements unexpectedly move on a page while it loads. It’s crucial because frequent shifts can disrupt user experience, causing frustration and potentially impacting SEO rankings.
- How can I test my website’s CLS score?
You can use various tools like Google PageSpeed Insights, Lighthouse, Web Vitals Tester, Layout Shift GIF Generator, and Cumulative Layout Shift Debugger to analyze and test your CLS score. These tools provide insights into what elements are causing layout shifts and offer ways to address them. Wagento can also help you test Cumulative Layout Shift for FREE.
- What causes high CLS scores?
Common causes include images and ads loading without dimensions, dynamically inserted content, delayed font loading, and third-party elements that rely on network responses. Optimizing these factors can significantly reduce CLS.
- How can I fix/test Cumulative Layout Shift on my website?
To fix CLS, set specific dimensions for images, ads, and embedded content, preload fonts, and avoid unexpected content shifts. Regular CLS testing helps ensure these fixes are effective. Use our FREE website performance testing tool for your website audit.
- Is CLS testing important for mobile sites as well?
Yes, CLS testing is essential for mobile sites, where even small layout shifts can have a greater impact due to smaller screens. Mobile users can experience more noticeable disruptions, so optimizing CLS for mobile is especially important.
















